Over the years of origami, I have produced several diagrams. My diagramming journey was influenced by many authors, especially Jo Nakashima, Nicholas Low, and Satoshi Kamiya. There were many subtleties of diagramming that I have to discover by reading other's diagram, which I would like to share in this post. To be precise, "diagram" here refers to step by step origami instruction drawn using software.
Diagramming Basics
Origami diagramming essentially involves drawing each step one by one. For complex origami with hundreds of steps, this can be a tiresome, boring, and unfulfilling task. I fully agree with that sentiment. Anyone trying to diagram must brace themself for a long labor. Motivation alone won't suffice, what's required is discipline. Consistently drawing 5 steps a day is better than only drawing whenever motivation comes. Try not to be the people who were so motivated to diagram their best work, only to come back 6 months later to report "finished the precreasing steps", and then disappear onto the void.
Anyway, enough with the talk. I figured it would be easier to present the diagramming basics using Frequently-Asked-Question style.
How do we find sequence for our design's diagram?
Short answer: fiddle around and find out.
Long answer: there is no generalized way to derive a sequence from a design (at least for now). So we need to do trial and error to find a sequence that is easy to follow, minimize error, and, uh... "humane".
The smartest answer I've ever heard was from Undertrox in Origami Dan, where he said you can find sequence by first making the final fold, and progressively unfold it back to square. This is well suited for angle based model (e.g: 15, 22.5, or 30 degree), but trickier to adopt for boxpleating. Still, it is possible to find boxpleated model's sequence, as Shuki Kato or Satoshi Kamiya has demonstrated on their dragonflies. We just need patience.
Once steps are found, sketch it down so it is not forgotten. Try folding it and find room to improve. Iterate at least 3 times before beginning to diagram.
 |
| Sample sketch for my snail |
What software should I use?
There are 3 common choices: Inkscape, Affinity Designer, and Adobe Illustrator.
Inkscape
An open source software, which you can download for free. It works on Windows, Linux, or Mac.
There was reason not to use Inkscape, because it didn't support multipage. So at that time we had to split diagram pages into multiple files, or do a "sliding window" when exporting to pdf. However since version 1.2 (released in May 2022), multipage has been supported so this reason is no longer applicable.
You might have heard that it is laggy to use in Mac, but it is also no longer the case since version 1.3. The only downside left is it occasionally crashes (about once every 1 week of drawing), which can be mitigated by enabling autosave every short interval like 5 minutes. I have used Inkscape since 2012 (back in my old Linux laptop) and I still love it. Despite being free it is very powerful.
Affinity Designer
Alternative to Inkscape. It is not free though, but you just need to pay once.
It supports multipage since the beginning, so before 2022 it had advantage over Inkscape. I used it between January 2022 up to November 2024, and ended up dropping it as what I paid for was only for version 1. To keep up with the latest versions, we need to keep purchasing a new one. Sounds fair to be honest.
The other reason I dropped it is the lack of comprehensive hotkeys. Simple operation such as flipping object vertically/horizontally has no hotkey. Using Affinity Designer always heavily taxes my mouse hand while leaving my keyboard hand idle.
Adobe Illustrator
Some people use it but I have never been bothered to try. The subscription based pricing of $23/month is insane unless it is used on daily basis, or someone pays for me. As such I can't say much about this software.
I know nothing about that software, where can I learn?
Jo Nakashima has an excellent tutorial to start Inkscape diagramming here. Once you mastered that, check Mu-Tsun Tsai's Inkscape setup which further explore ways to leverage Inkscape's power.
Nicolas Terry (Origami Shop) uses Affinity Designer, and kindly shared a tutorial for diagramming here.
I learned all my diagramming from them. Highly recommended.
Is there any ready to use template?
Not that I know of for Inkscape, but I shared mine here. Feel free to use it at your own risk, for either your personal or commercial work. No need for attribution.
For Affinity Designer, check this style assets from Nicolas Terry.
Disclaimer: always try to print it first, or rasterize all shapes when exporting to pdf to prevent missing asset problem during printing. I used the mountain fold style from there and somehow once printed on paper, it shows up as valley fold.
Diagramming a step took too much time, how can we speed it up?
Use hotkeys! Your keyboard hand must be as busy as your mouse hand. Practice the following without using mouse, and soon enough people around you will mistake your diagramming as gaming session:
- Copy/paste/clone
- Flipping shape vertically/horizontally
- Toggle snapping
- Aligning or distributing
- Grouping and ungrouping
- Switching between select, node, bezier, or text tool.
- Raise object to top or lower it to the bottom
- Path manipulation: union, intersection, difference, and exclusion. Very useful for cutting shape according to folded crease
- Smooth or break apart path, very useful to draw fold arrow
- Together with mouse scroll: zoom, scrolling vertically, or scrolling horizontally
My second tip is to maximize reusability. Just copy and paste whenever possible. I often draw fold arrows only for the first 10 steps or so, and the rest of the fold arrows are copied from there plus some size adjustments.
Honestly don't be bothered by how much time did it take to draw a step. Every time we find something tedious, try seeking ways to make it more efficient or discuss it online. With that and keep on practicing, we will get faster in diagramming.
How do we keep the drawn proportion true to the actual fold?
We begin a diagram with square. For each step, creases are drawn with correct angle or reference point which is easy to do with snapping enabled. The next step is drawn by first splitting the creased shape according to the new crease, and flipping one of them. This is exactly like what Jo Nakashima showed on his tutorial previously linked.
 |
| The region highlighted in the left is cut, then flipped and rotated to make the same part on the right |
When this is done all the way to the model's final step, we are guaranteed to have model with correct proportion. However it is not that simple since we have to deal with the bane of diagramming: layer distortion. Every step should be drawn with slight distortion to show layers, which means the shape will never be true to the actual proportion.
 |
| Left: with distortion to show layers Right: without distortion which express no information about layers |
Even if this distortion is kept at minimum, it adds up for the next 10 or more steps to the point the drawn shape barely resembles the actual proportion. I usually reset the accumulated distortion during a dramatic step such as fold in half or turn over, by redrawing the shapes all over again. It sounds tedious, but redrawing shapes with exact proportion is actually easy with snapping enabled.
As we get better at diagramming, and with better planning ahead, this "reset" can be kept at minimum or entirely dismissed.
How do we draw 3D step?
Three dimensional step is inevitable. We either use it during complex collapse, or the later shaping stages where the model became 3D.
It can be challenging to draw as the software operates in 2D. I can think of two solutions: take a picture of the actual fold then trace it on the software, or just put it beside monitor and try drawing it right away. With some practice, this is doable.
 |
| Drawing 3D step (picture is dark since it was taken when my workspace was still in a garage) |
I finished drawing the steps, what's next?
Test the diagram. Actually it is better to do it periodically before the all the steps are fully drawn to catch errors early on.
For diagram testing, it is best to have other people to do that. Choose people experienced at folding from diagram and can point out mistakes or suggest better way to draw it. If you're not comfortable with this, you can do the test yourself but I suggest doing it at least 1-2 days after the diagram has been drawn. This time gap is important to "unlearn" the model and reduce bias, so you can better assume the role of diagram reader.
With diagram well tested, we can proceed to lay the steps in pages. There are 2 common styles: grid or meander.
 |
| Grid style |
 |
| Meander style |
Grid style is neat, great for both printed and digital copy of the diagram. It is very efficient to pack a lot of steps within a page, so the number of required pages is often the minimum. This style is used in Origami Shop books.
Meander style is, well at least what I think, a bit controversial. While it looks great on printed copy, it can be harder to read on digital copy when the pages are not flipped, but rather scrolled. Reader occasionally has to scroll down further and then scroll up to continue the next steps. However it is more flexible than grid style when the steps can be wildly dynamic in proportion or size, e.g at some point the folded shape is very long, then got rotated, then got massively zoomed.
The number of pages required with meander style might seem less efficient than grid style, but often times we have no way to save the amount of pages anyway. For example, if a grid style page can have 12 steps drawn, and there are 27 steps, we will end up using 3 pages with the last page only containing 3 steps. In such case, why not space the steps on those 3 pages to a visually pleasing meander style?
It is up to you which style to use. I prefer meander style. Once steps are laid, you can finalize the diagram by assigning step number and description.
Diagramming Subtleties
Let's dive deeper into diagramming aspects which I mostly find by looking at existing diagrams. These small things can make your diagrams look much more professional.
Creases made to locate reference may later be ignored
Diagram often starts by locating a reference point to divide the paper, e.g into thirds or something irrational like \(2 : 1 + \sqrt{2}\). This is achieved by making some creases or pinches which likely has nothing to do with the model. Only after that, the real precreasing happens.
Creases don't disappear on physical paper, so do we need to keep drawing those reference finding creases all the way to the end of the model? The answer is, we don't need to. In Origami Dinosaurs Premium, Kamiya's Carnotaurus has the tiny pinches no longer drawn after step 7.
The example below is not Kamiya's Carnotaurus, it's just a random diagram I drew.
 |
| Locating \(2 : 1+\sqrt{2}\). Starting from step 6, the pinches from step 3 and 4 may be omitted. |
Zooming
When working on small details, zooming is almost inevitable. It can be awkward to draw, but it is actually easy to draw when we follow this procedure:
1. Put the "zoom-in border", usually a circle but can be any shape you want
2. Clone the drawn shape, and scale it as big as as you need
3. Draw all the necessary creases/arrows
4. Clone the zoom-in border, and use it to clip the scaled up shape. Use the other zoom-in border to enclose this clipped shape.
5. Bonus elegance is achieved by trimming the zoom-in border's part that doesn't touch the clipped shape.
6. Once you're ready to go back to the un-zoomed state, simply release the clip, and scale the drawn shape back to original.
White shade around indicator
In older Origami House books, there is a tiny white shade surrounding some indicators such as zoom border or reference circles.
 |
| Left: the zoom border in the shape of an arc has no tiny white shade Right: with tiny white shade which is visible when the arc borders with folded shape |
This tiny detail subtly separates the drawn shape and indicators. One might argue it doesn't really make any difference. I agree. In fact, drawing and maintaining this white shape is quite tedious in Inkscape.
Fortunately this practice seems to be abandoned in the recent publication. In Works of Hojyo Takashi, the Violinist diagram still has that white shade, but not anymore on the Wizard model. I too, have abandoned it.
Arrow starting location matters
What is the difference between these arrows?
The left one that extends the starting point to the back of the paper looks more fluid. However it actually serves a purpose when there are many layers. Take a look at the following example:
With the starting point clearly shown beneath the 2nd layer, we know that this step is performed by lifting up 2 layers. The one without extension is actually no less expressive. It is useful to clearly indicate that the step is performed only on the top layer.
When the drawn shape gets small and there are too many layers to see, we can use the "open arrow" to clarify which layer should be lifted to perform the step. I personally dislike using this open arrow but sometimes can't avoid it.
Fold behind's different behavior
Diagram almost always use the valley fold arrow. When it comes to fold behind, we have to notice that it behaves differently than normal valley fold arrow.
Firstly, the white arrow head tip is usually tucked behind the drawn shape. This better convey the message that this part should be folded behind.
Secondly, it starts from "across the crease" part of the paper, and doesn't have to end at the destination.
 |
| Left: normal valley fold Right: mountain fold behind. Notice the arrow's starting and ending position and how the arrow tip is tucked. |
For precrease step, one can even draw it this way.
This kind of step can be seen on Works of Hojyo Takashi, especially the Shibaraku diagram
Lastly, the arrow is asymmetric. The pointy edge should be facing away from the arrow's curve.
Inside reverse fold arrow
The arrow has 3 parts:
- Starts from the tip of flap or edge to reverse fold, and ends by diving into the correct layer to inside reverse fold. This part is solid line.
- Inside the model, turn around to seek exit on the correct layer. This part is dashed or dotted.
- Finally, exit from the correct layer. This part is solid again and tipped with arrow.
 |
| Example inside reverse fold. |
I draw this arrow by drawing the common valley fold arrow, then adjust the bends. Once satisfied, break them into 3 parts and apply the correct styles to each parts.
Recently Origami House adopted different notation for an inside reverse fold when the flap or edge folded inside doesn't extend out from the interior. This is mostly used for small inside reverse fold.
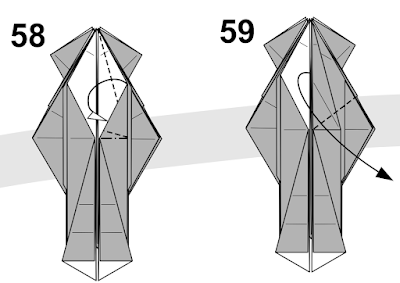
 |
| Step 58 is inside reverse fold, but we can also draw it with "fold behind" arrow. |
Rabbit ear arrow
There are at least 2 ways to draw it. Let's use a common 3 valley and 1 mountain rabbit ear fold as example.
The first one uses 2 separate arrows. One starts from the mountain part, moving towards the triangle's centroid. The other starts from a corner and shows where it should be swung. This is often used when all 3 corners not free moving flaps.
 |
| Separated arrows style for rabbit ear. |
The second one uses 2 arrows that starts separately from two edges -- showing which 2 edges to bring together -- then joined together and curved to the direction where the corner should be swung. This is often used when the swung corner is a free moving flap.
 |
| Co-joined arrows style for rabbit ear. |
Both of these can be adopted for 3 mountain and 1 valley rabbit ear fold. Just change the arrow tip.
There can be other crazy variant of rabbit ear. For example, the step in the middle is actually a rabbit ear. As long as the arrows property show which edge to meet and which way to swing, it should suffice.
Push vs pull arrow
Push is used for operation like sink, while pull is used for unsink or pull a hidden layer. We use black arrow for push and white arrow for pull. Bonus when the black arrow has white shade surrounding it to better show boundary.
 |
| Left: push right: pull |
White arrow is also used for variety of other motions. Check Kamiya's Murex Comb where one of the final step is to bend the shapes to form spiral.
Squash arrow
Again we have at least 2 ways to draw it.
The first one uses just one arrow, with a slight coiling motion at the start. The paper needs to be slightly 3D to express that one layer is lifted up. As such this style is used when the squashed layer has opening on one side.
 |
| Single arrow squash. |
The second one uses one arrow to show where the valley fold should be done, and some push arrows to show which part should be squashed. Usually this is used when the squashed part is completely in the interior of the paper. This can also be called "spread squash".
 |
| Push arrow squash. |
Pleat arrow
This arrow is asymmetric. Just like a Z and S, rotating one will not yield another. When using pleat arrow, pay attention to the direction of the pointy parts.
Combating shrinkage
Like in real life, as more folds are added, the model will shrink. It is important to keep the drawn step consistent in size, i.e not too small and not too big.
One way to achieve it is by creating a square template whose size matches what we want in the final copy. For example, we can make a 4.5 cm x 4.5 cm square template in Inkscape in a hope that each step in the final copy will be around that size. Every time a new step is drawn, check its size compared to the template. When it got smaller, then it is time to scale up the drawn shape up to the template's size.
 |
| The square with diagonals behind is the template. |
Shapes buried inside
Late in the game, there will be tiny shapes buried internally or behind the drawn shape. Most of the time I think it is fine to omit them in Inkscape. We save the amount of memory required to represent the drawn shape, which reduces lag and file size. Even if there will be a turn over step, we can just redraw them with correct proportion.
 |
| After the model is turned over, many details in the back don't need to be drawn on the next step. |
Remarks
This post got longer than I had planned, but I hope it is still easy to read. Other than the resources I have linked, Lang's article about diagramming is also an excellent learning resource.













Comments
Post a Comment